在這邊這個 event 指的不是事件本身,而是 event listener 的一個「Event Object」,裡面會有所有關於這個事件的屬性,並以參數的形式傳給我們的 function (Event Handler)。event 是 function 的第一個參數,通常命名為 event 或 e,寫為 元素.addEventListener.(’事件’, function(event) {});,在觸發事件時,event 會儲存觸發該事件的元素資料,例如滑鼠是點擊哪個元素觸發該事件、元素屬性和位置等等,這些資訊可以幫助我們進行後續的行為和 Boolean 判斷。
範例:
<div style="background-color: lightgoldenrodyellow;">
<button id="button">點選</button>
</div>
<script>
var button = document.getElementById('button');
button.addEventListener('click', function(e){
console.log('點按鈕');
console.log(e);
});
</script>

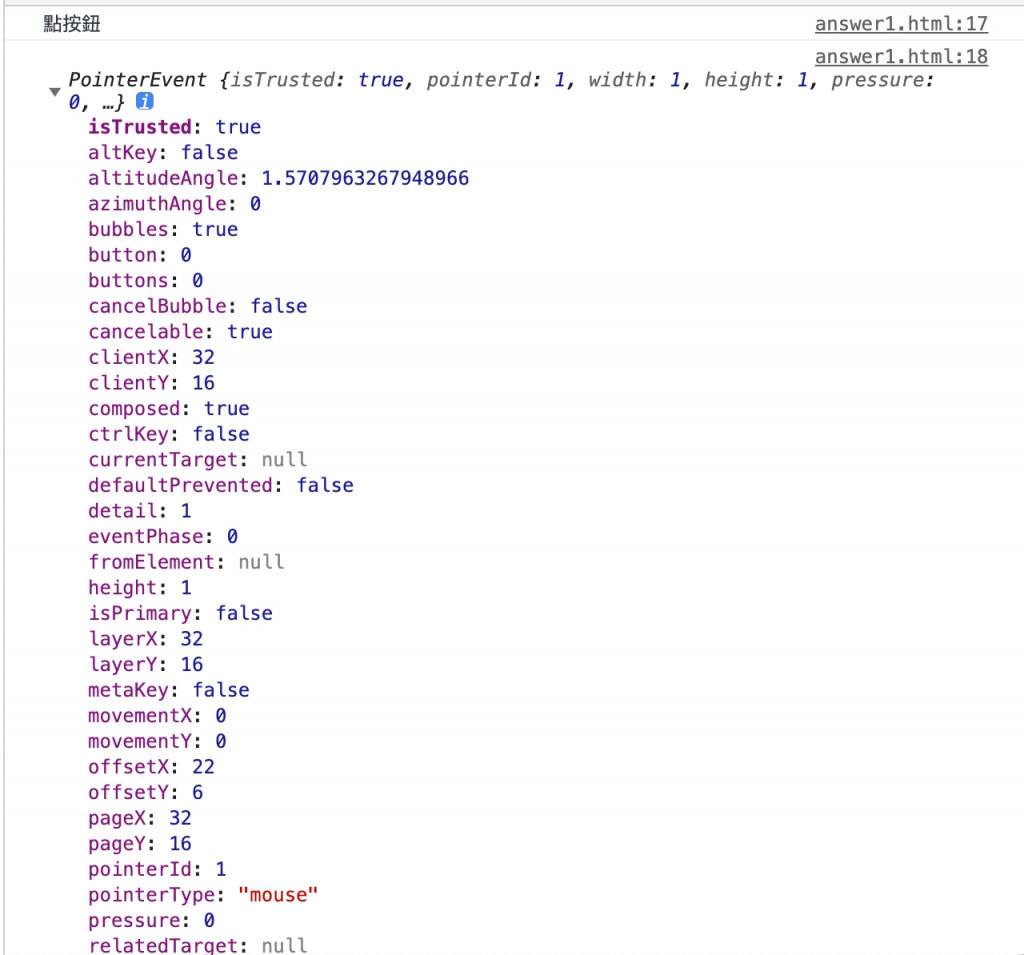
從圖片中我們可以看到在 event 中儲存了很多關於該事件的資訊,下面就讓我們來介紹常用的幾種:
當我們的事件在某些狀況不需要被觸發或需要被取消時,就可能會需要用到事件解綁,意思就是將監聽事件的功能移除掉。
針對不同的綁定方式,解綁的方式也不同:
元素.on事件名 = null;
let button = document.getElementById('button');
button.onclick = function() {
console.log('點我');
}
// 解綁
button.onclick = false; // 方法一
button.onclick = null ; // 方法二
元素.removeEventListener('事件', Function name);
let button = document.getElementById('button');
button.addEventListener('click', clickBtn); // 綁定
button.removeEventListener('click', clickBtn);
function clickBtn() {
console.log('click');
}
上一篇:[快速入門前端 65] JavaScript:事件 (1) 事件和綁定方法
系列文章列表:[快速入門前端] 系列文章索引列表
